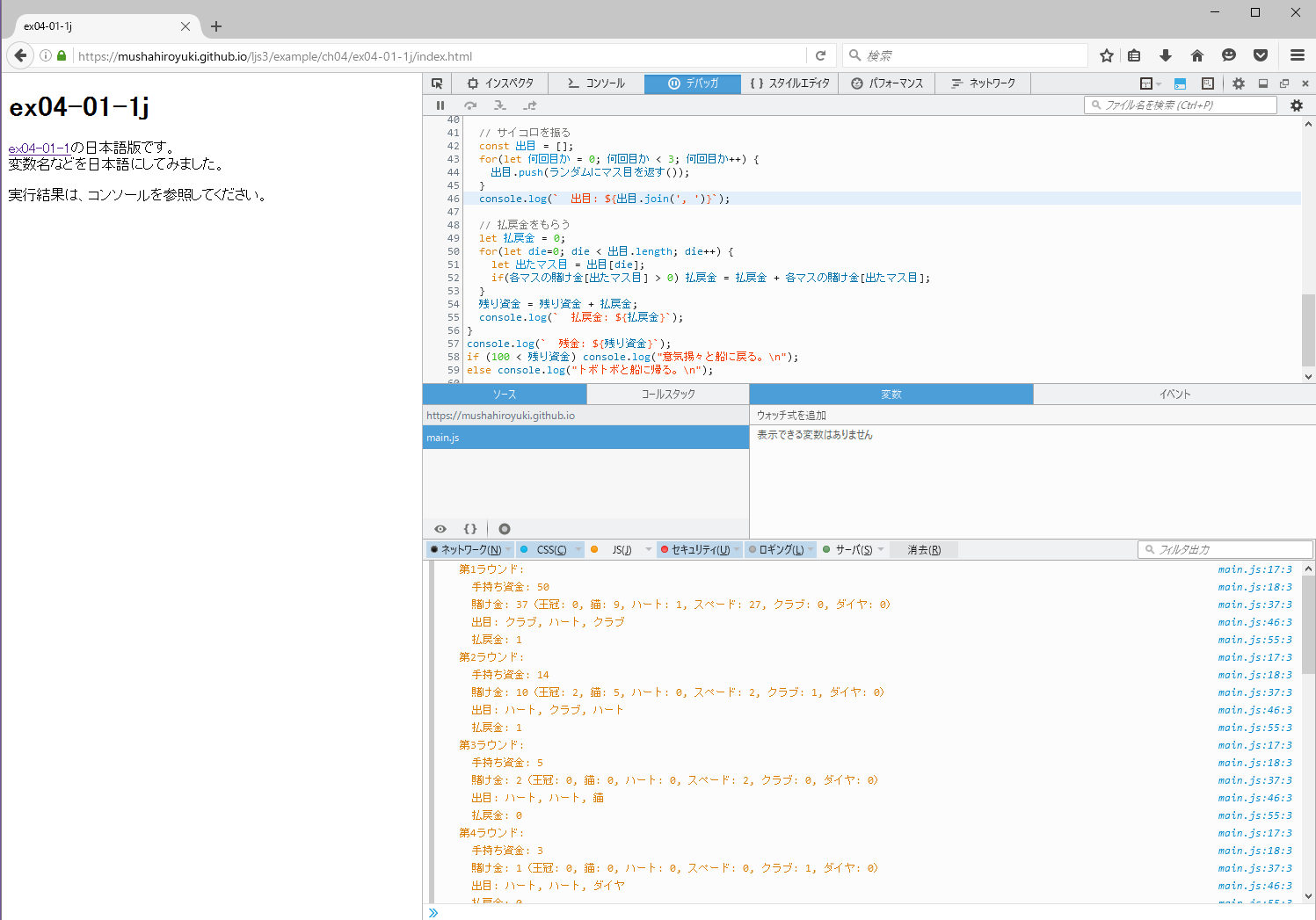
 Windows(クリックして拡大)
Windows(クリックして拡大)
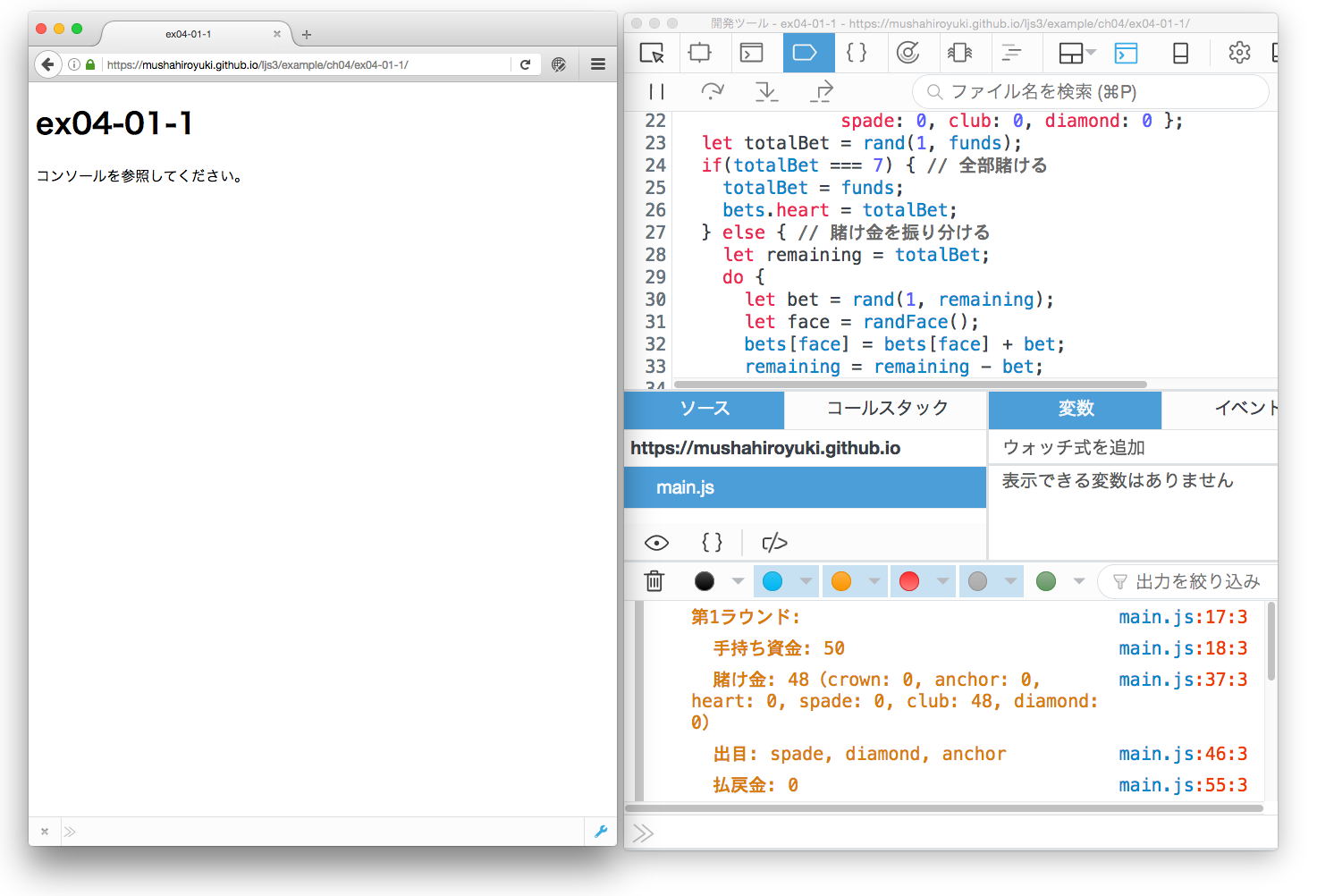
 Mac
(クリックして拡大)
Mac
(クリックして拡大)
ブラウザはFirefoxをお使いになるのがソースやコンソールが表示しやすくておすすめです。コンソールに表示されるファイル名(多くの場合main.js)をクリックすると簡単にソースを見ることができます。ほかのブラウザでも大丈夫ですが、最新版をご利用ください。とくにSafariは10.0以降でないとletが使えないためほとんどの例が動きません(なお、ご参考までに、旧ブラウザ用のページを作りました)。
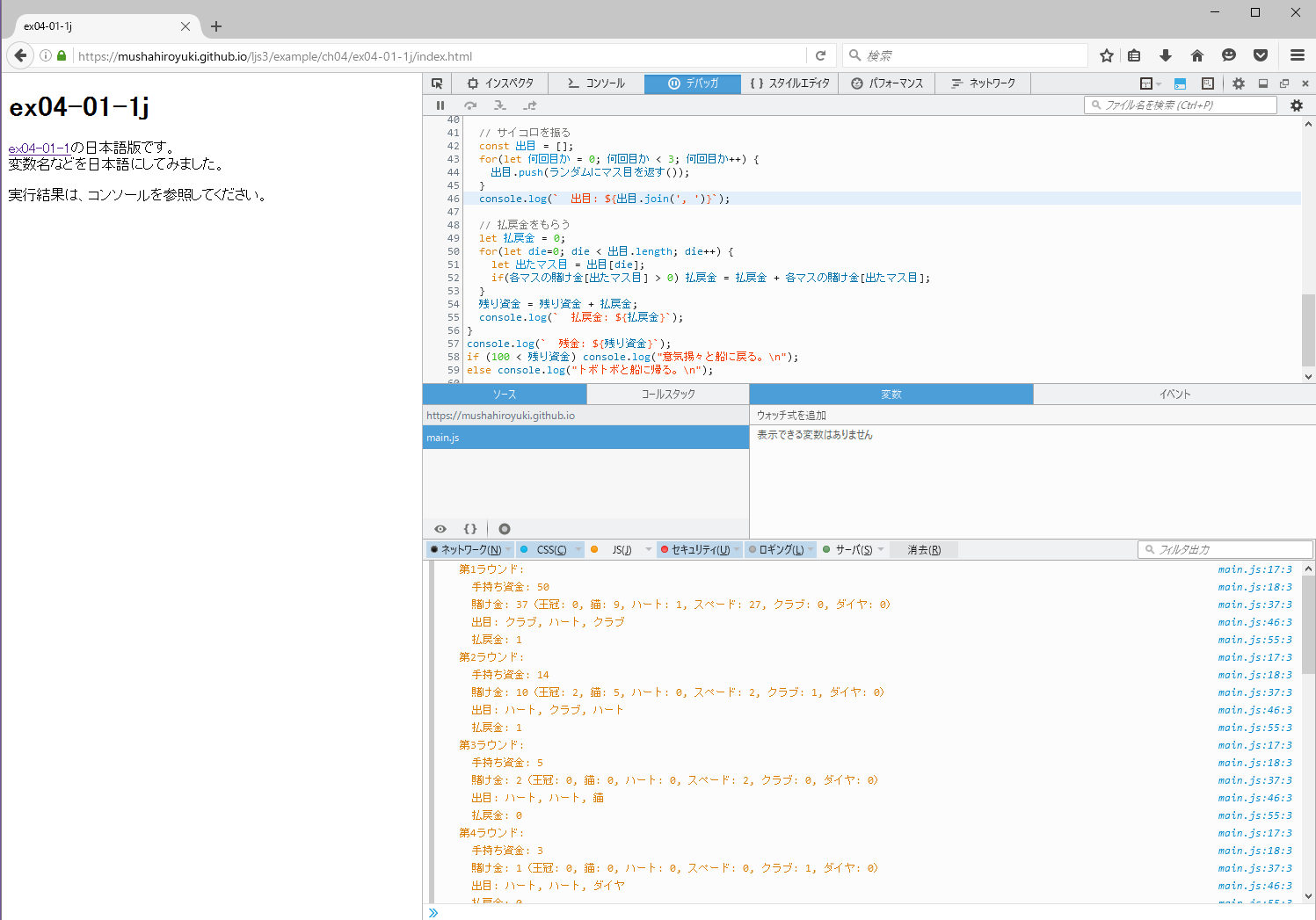
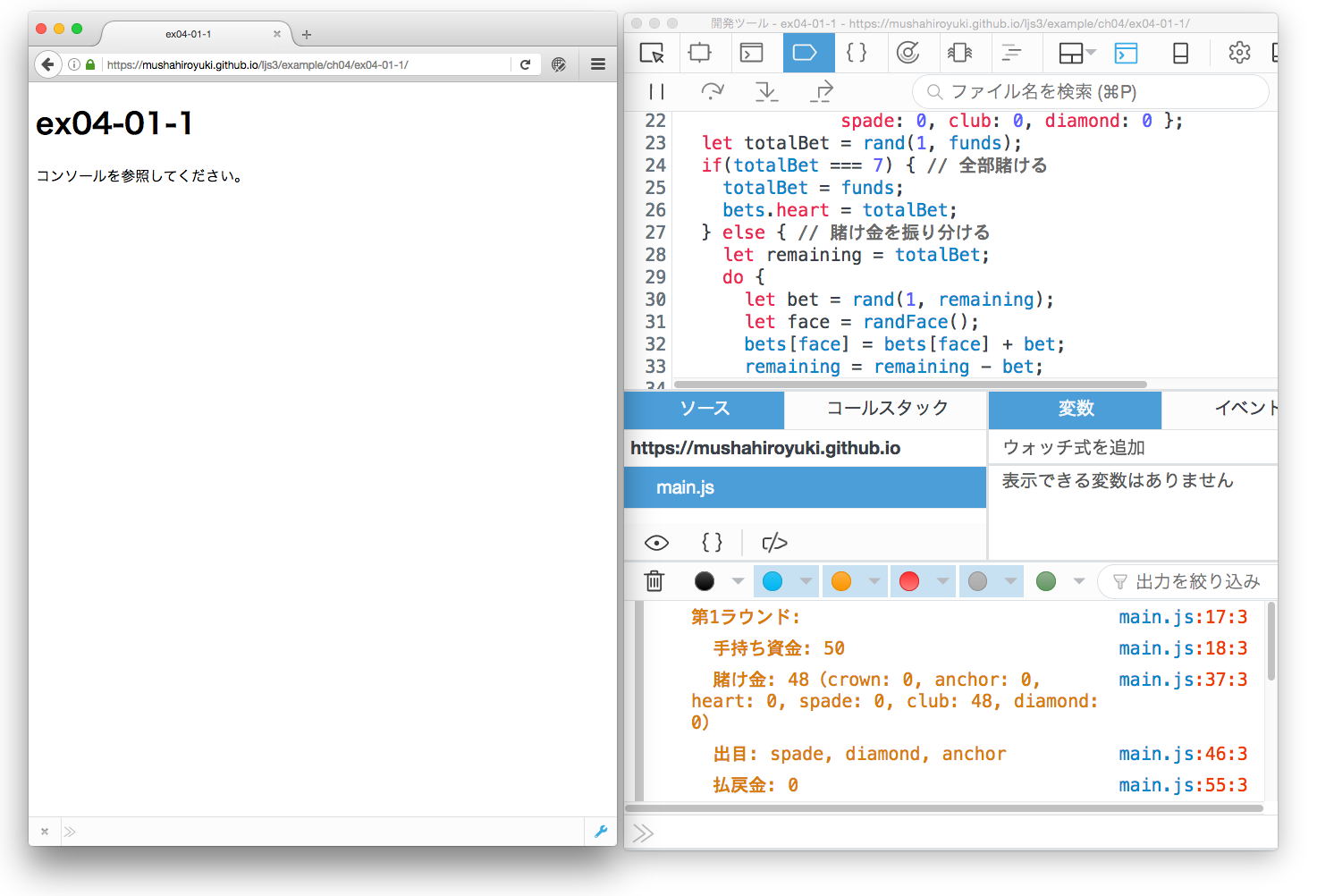
Firefoxの場合、たとえば、下の図のようなレイアウトにして、ソースファイルを見ながら実行結果を見ることができます。
 Windows(クリックして拡大)
Windows(クリックして拡大)
 Mac
(クリックして拡大)
Mac
(クリックして拡大)
3章以降の多くの例題は「コンソール」に結果が表示されます。 コンソールを表示するには次の「ショートカット」を利用するのが便利です。
この本はJavaScriptの新しい標準であるES2015に基づいています(付録にES2016および2017についての解説もあります)。古いブラウザでも動作させるためには変換が必要になります。その方法については本文(1章および付録)で説明していますが、ツールを使うことで(ほぼ)自動で行うことができます(ツールを用いてSafari 9.0以前など、古いブラウザで動くようにしたページはこちらです)。 変換について、詳しくはまえがきや本文の付録Cなどを参照してください。
この本の例題のほとんどはブラウザでも実行できますが、多くの例題はNode.js(nodeコマンド)で試すほうが簡単に結果を見ることができます。ターミナルを使ったことがある人(あるいはこれを機会に使ってみたい人)は、nodeコマンドを使うことをおすすめします。 例題の実行とダウンロードのページからファイルをダウンロードして展開し、nodeで実行してください。
Node.js(nodeコマンド)のインストールと実行については、追加情報のページをご覧ください。
一部、エラーが出るファイルがあります(意図的なものです。本をお読みください)。
Copyright © 1993-2016 Marlin Arms Corporation